Hi I’m Jocelyn! I am a front end web developer who changed career via General Assembly's intensive 3 month web development bootcamp. Since then I have been accumulating knowledge both on the job and in my free time.
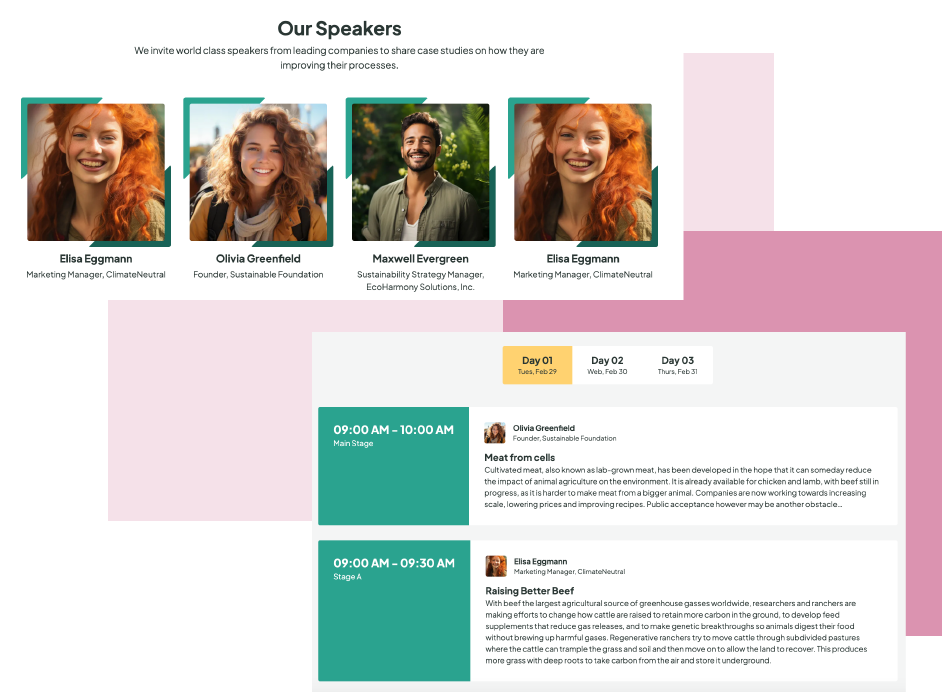
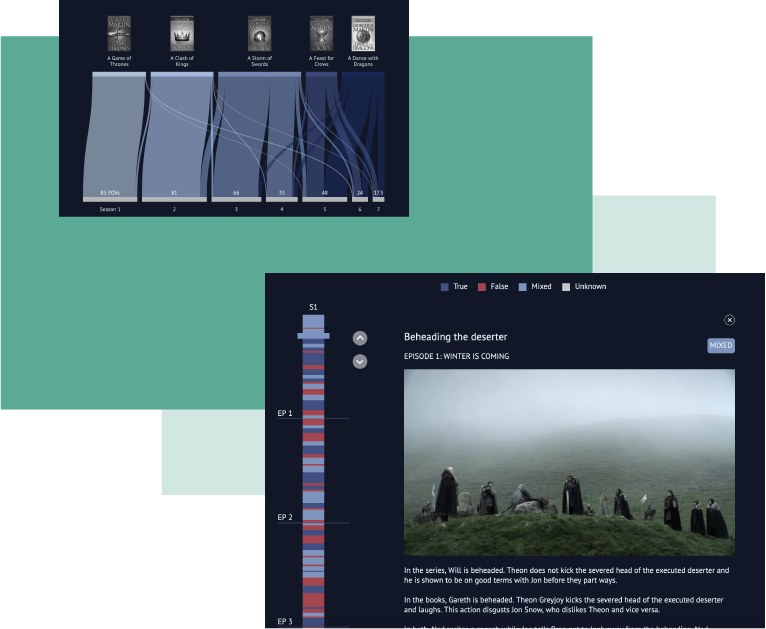
I first worked in the Straits Times' Interactive Graphics team, creating interactive news articles, while also thinking of ideas for news or data visualization projects. This is where I did most of my public professional projects showcased below.
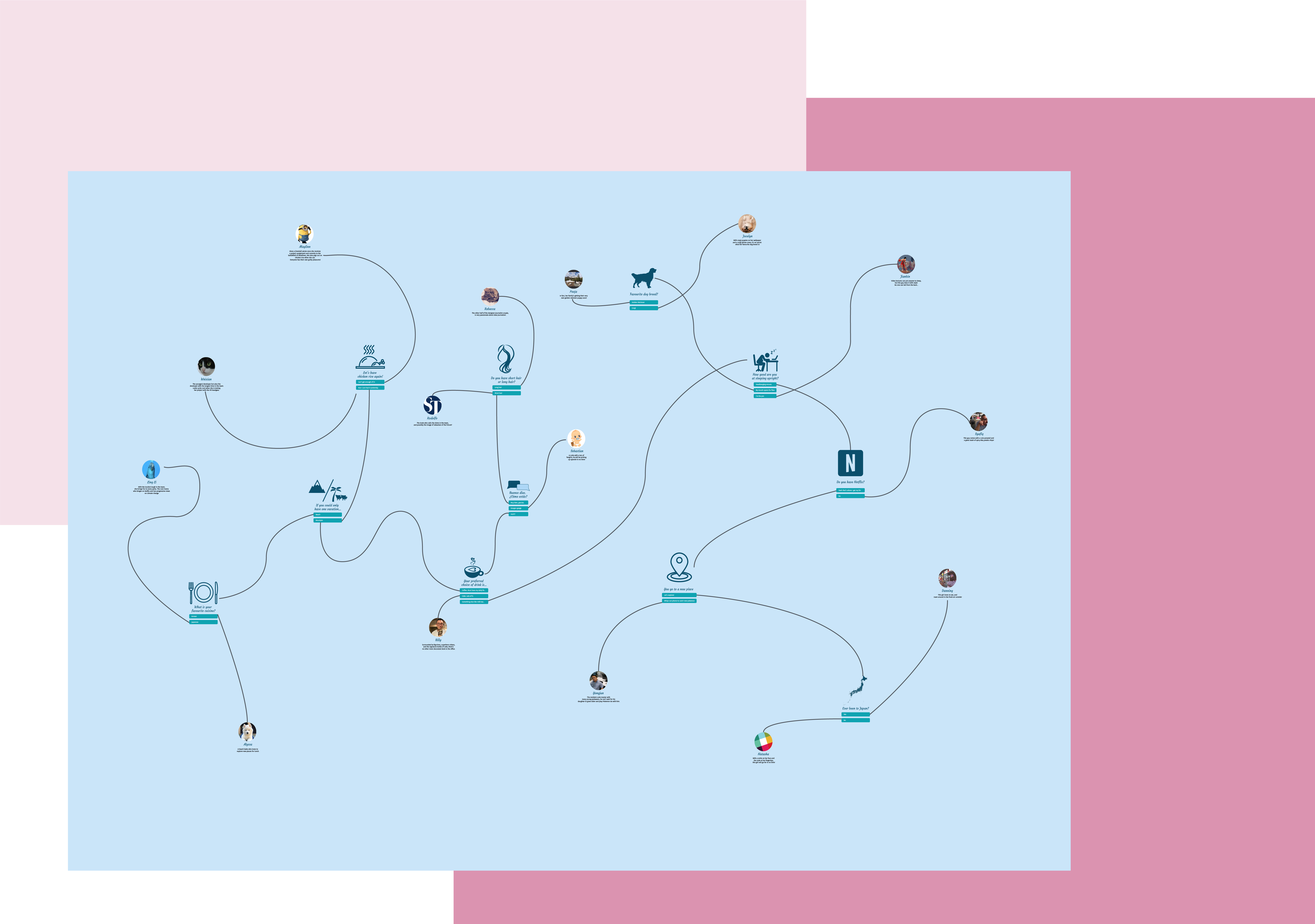
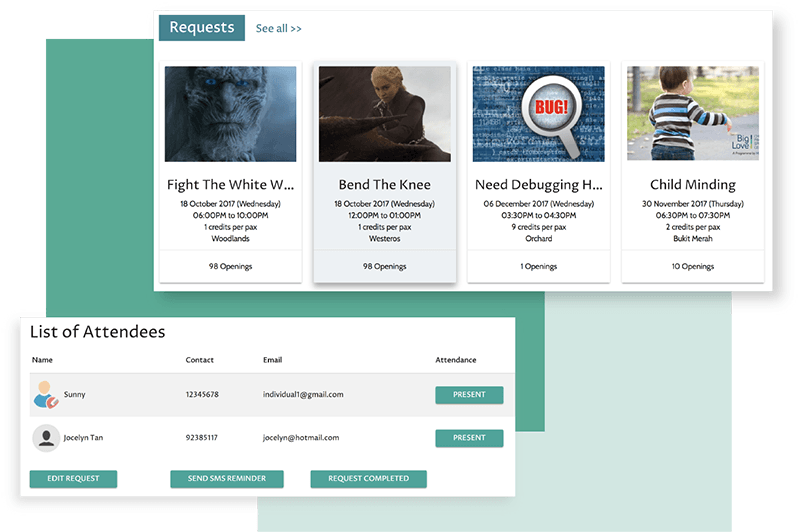
I have also worked in product companies, following 2 week sprints using JIRA tickets. I maintained the main web application, added features and handled translations and internationalization.
I am interested in applying good design and user experiences and interactions. I am reliable and am able to work independently, with more emphasis on doing than talking. I can be proactive in suggesting improvements.
In my free time I learn foreign languages, volunteer for beach cleanups and bring my dog for walks in nature. I moved from my home country Singapore to Austria with my husband in 2020.